
Hola nuevamente ヽ( ´ ▽ ` )ノ ,les traigo dos reproductores de música kawaii ^ω^
la verdad es que me parecieron muy lindos ⊙ω⊙, sin más rodeos empecemos:
PLANTILLAS BLOGGER
Nos dirigimos a :
Diseño  Añadir un gadget
Añadir un gadget HTML/JAVASCRIPT
HTML/JAVASCRIPT
 Añadir un gadget
Añadir un gadget HTML/JAVASCRIPT
HTML/JAVASCRIPT
1er Reproductor:
El primer reproductor es el que yo utilizo en mi blog, como pueden ver es estático, al mover tu cursor hacia el gif se abre el pequeño circulo la verdad a mi me ha encantado ^ω^

Solo pegan el siguiente código
<!------------------------ MUSIC PLAYER ------------------------!><style>#music{position:fixed; top:90px; left:10px;padding-top:10px;padding-bottom:17px;text-align:center;height:10px; width:34px;overflow:hidden;border:3px solid #FFF1C6;color:#888;border-radius:40px;-webkit-transition: opacity 0.7s linear;-webkit-transition: all 0.7s ease-in-out;-moz-transition: all 0.7s ease-in-out;-o-transition: all 0.7s ease-in-out;background-color:#FFFFFF;z-index:999;}#musicplayer{padding-top:10px;-moz-transition: all 0.5s ease-in-out;-o-transition: all 0.5s ease-in-out;-ms-transition: all 0.5s ease-in-out;transition: all 0.5s ease-in-out;} #music:hover {border:3px dotted #FFF1C6; padding:5px; height:65px; width:65px;border-radius:70px;}</style><div id="music"><center><img src="http://media.tumblr.com/tumblr_m9sq8vPdF31qdlkyg.gif" style="background:none;border:none;padding-top:0px;" /></center><div id="musicplayer">
<center><param name="allowFullScreen" value="true" /><param name="allowscriptaccess" value="always" /><embed src="http://www.youtube.com/v/<center><param name="allowFullScreen" value="true" /><param name="allowscriptaccess" value="always" /><embed src="http://www.youtube.com/v/qtZNzWTOV6E?version=2&autoplay=1&hl=en_US&color1=E4E1FF&color2=F3E1FF" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="30" height="25"></embed></center></div></div>
Ahí tienen lo que representa cada color
Tipo de borde;el primer verde es cuando no pasas el cursor; el segundo sí.
Esto indica el color del borde cuando no pasar el cursor.
Color de borde al pasar el cursor
El fondo del reproductor al no pasar el cursor
Link del gif
Código del vídeo
Código del vídeo
Color de borde del botón | |
Color de fondo del botón | |
Nota para los dos últimos:
Normalmente los colores se colocan con #
pero esta vez solo tienes que colocarlo sin #
Si usas plantilla blogskin pegalo antes de </body>
Si usas plantilla blogskin pegalo antes de </body>
2do Reproductor

Se trata de un reproductor flotante que se ubica en la esquina de tu blog y a diferencia del anterior reproduce el vídeo con imagen en una pequeña caja;en lo personal me ha parecido muy lindo al igual que el anterior ^ω^
<div style=" position:fixed; top:0px; left:100px;"><img src="
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwuWGYemiTWdWCs6Uy-VpC3GYkc86QRzJ94ANgHmrv3h6E1Fm7iPQ2nSC4vV8sITdIUBLppCP4IebYNPaIHhNYF2maV8k-6lmXw7Af1uDq1cFbBR6C4JaXnyphyphenhyphenWIbOoyAmr_yOyb4yW0/s1600/byyane.png" /></div><div style=" position:fixed; top:60px; left:122px;"><center><object height="25" width="300"><param name="movie" value="color1=0xffffff&color2=0xfffffffs&autoplay=1&hl=en_US&rel=0"" /><param name="allowFullScreen" value="true" /><param name="allowscriptaccess" value="always" /><embed src="http://www.youtube.com/v/uWyFXe8tXBQ?color1=0xffffff&color2=0xfffffffs&autoplay=1&loop=1&hl=en_US&rel=0" type="application/x-shockwave-flash" width="180" height="110" allowscriptaccess="always" allowfullscreen="true"></embed></object></center></div>
Largo del vídeo,según el tamaño de tu caja. (si vas a utilizar unas
de las cajitas que les presentaré a continuación recomiendo dejarlo así;esto
va para la altura y la anchura)
Código del vídeo /les mostraré al final/
Url de tu caja
Altura de la caja (recomiendo dejarlo en 0px)
Altura del video
Normalmente la caja esta en la izquierda si lo que deseas es
ponerlo a la derecha tendrías que ponerle un numero mayor;
yo probé poniéndole 750 y va perfecto.
Esto es para mover el video si lo pusiste a la derecha y probaste
con 750 te recomiendo que pongas 772;es decir; aunque hayas
puesto otro número le aumentas 22px más;para que así quede centrado.
De hecho hay una pagina de la cual pueden sacar sus códigos para los colores.
Clic aquí
¿Como saco el código de un vídeo?
El código de un vídeo es para la música que quieres que reproduzca,solo para youtube;en fin;
me tome el tiempo de averiguar como hacerlo ya que no sabía como.
1.- Vamos a youtube y buscamos la música que queremos que reproduzca.
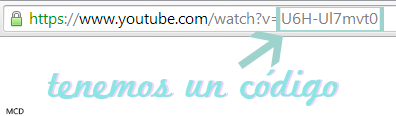
2.- Arriba en el buscador;donde se encuentra el link;tenemos un código.

Me refiero a U6H-UI7mvt0 es según el código que les aparezca a ustedes ^.^
CAJAS



Con fondo





No son muchas ,pero pronto publicaré más,espero que el les haya servido
si tienen alguna duda no duden en comentar,hasta la próxima entrada n.n


2 comentarios:
waaa gracias por la tuto~
askjdsks de nada (・ω・*)ノ
Publicar un comentario